Sakai 2.9 portal changes
Introduction
Sakai 2.9 brings with it a new look in the tool we call the neoportal.
This work was all tracked in SAK-19813 - Getting issue details... STATUS and has had many revisions over the last year and a half.
One of the biggest changes was that up to release 2.9.0-b07 the skin (css) files were different and replaced by entirely new skins from various contributors. SAK-22236 - Getting issue details... STATUS .
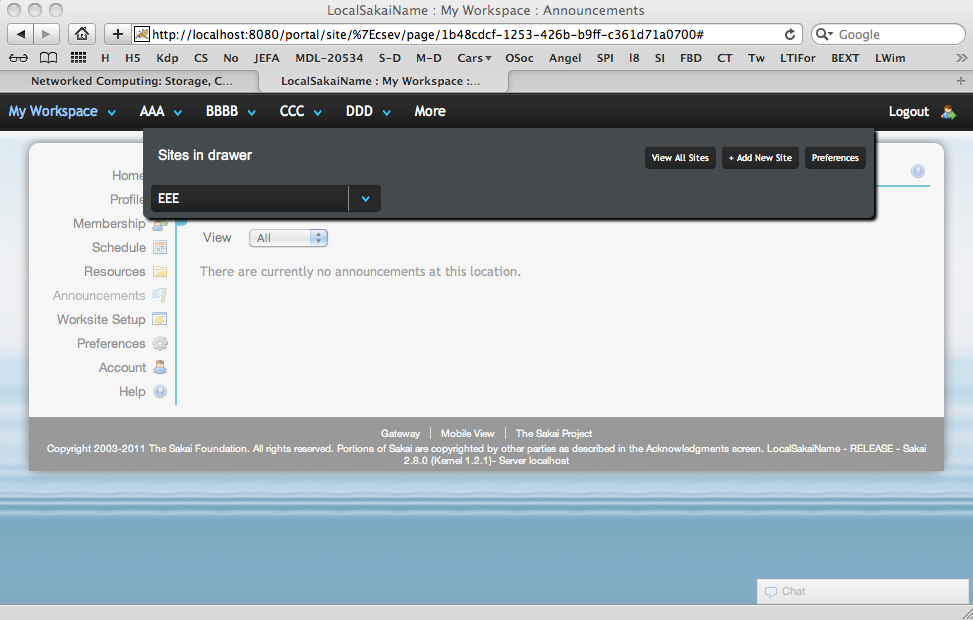
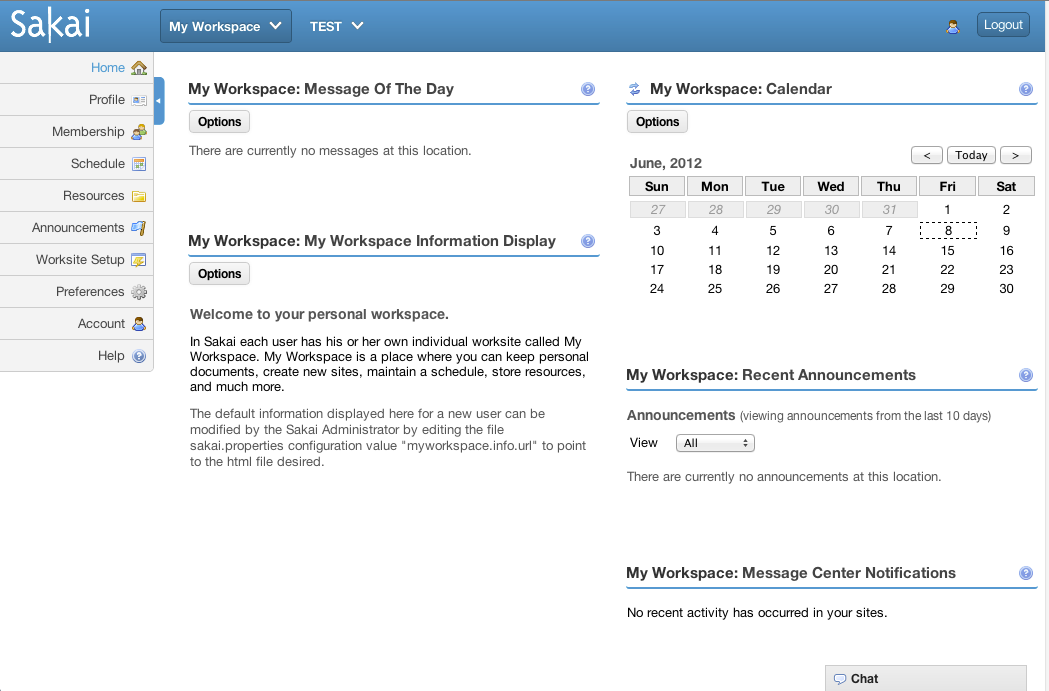
The early 2.9 skins and look (neo-default29) | The current 2.9 skins and look (neo-default) |
|---|
As you can see side by side, many things were shifted along the top bar, the background was removed, the bottom was detached from the main frame, the left buttons (and all buttons) just look better. However what this means is that any super early adopters will either have to maintain unsupported skins or switch to the new skins which work much better and have gotten much better user feedback overall. The neo-default has been updated to these new skins in reference, while the previous has been moved to neo-default29.
A skin guide can be found at Sakai 2.9 and Sakai 10 skin guide.
Important (new) properties
General Neoportal
To enable the "Neo Portal Skins" you set this property "portal.templates" to neoskin. This is the default
The neo portal will add a prefix to the directory name for the skin of "neo-" - so the tool.css URL when the neo portal is in effect will be
/library/skin/neo-default/tool.css
This property also switches which render engine is activated in
portal-render-engine-impl/pack/src/webapp/vm/
portal.templates=neoskin
The previous skin for pre 2.9 is still present in the default skin directory and anything without the neo-prefix is considered an older skin and less supported.
This property for a prefix (if you wanted to change it) is also configurable with the property "portal.neoprefix"
portal.neoprefix=neo-
To get back to the non neo-prefixed skins (the old skins) Just set the portal.templates to something else.
portal.templates=defaultskin
Setting this property will prevent appending the neoprefix (neo-) to every skin directory. By default the property skin.default is still equal to "default" so if you have neoskin as the portal.templates the default is "neo-default" if you don't the default is "default" as it was in 2.9. The skins are in the same place as before and still deployed to the library directory (which is also still configurable with the skin.repo property). https://source.sakaiproject.org/svn/reference/branches/sakai-2.9.x/library/src/webapp/skin/
See SAK-20713 - Getting issue details... STATUS for additional information. Currently the /wiki/spaces/ARCHIVE/pages/19428638771 hasn't been updated to include new information for 2.9 but there are plenty of example skins (neo-gen-u, neo-example-u). But you should be able to use previous techniques as well as developer tools in modern browsers to update this new skin for your university.
It's expected we will eventually drop all support for the older neoskin as well as the previous default in a future release, this is just left in-case you want to upgrade to 2.9 but be able to hold off with the new skin. Some features will not function with the older skins.
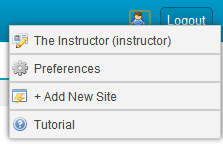
Top Dropdown
These properties control the top dropdown menu. By default they are set to the appropriate tool id. If you set them to "none" instead, no link will appear. The last property for portal.use.tutorial is true/false and will display or hide the tutorial feature.
#Enable/disable this entire drop down (Set to false to disable) display.userlogin.info=true #Enable/disable the showing profile2 link (Set to none to disable) portal.profiletool=sakai.profile2 #Enable/disable the preferences link (Set to none to disable) portal.preferencestool=sakai.preferences #Enable/disable the site setup (Add Tool) link (Set to none to disable) portal.worksitetool=sakai.sitesetup #Enable/disable the tutorial tool link (Set to false to disable) portal.use.tutorial=true
Neochat
These two properties control the neochat widget of the portal. By default in 2.9 this is set to false (chat is turned off) as this is still an experimental feature which we are testing. We recommend leaving neochat disabled in a production environment until performance and usability tests are completed.
portal.neochat=false portal.neoavatar=true
Mobile Detection
The mobile detection in 2.9 has changed. Tablets are considered regular devices as they have larger screens and are generally more capable and given a full screen view.
|
The property below is the default
portal.tablets.use.mobile=false
Old and new Properties defaults
# The default skin for sites without a skin setting skin.repo=/library/skin # ######################################################################## # PORTAL # ######################################################################## # If set to true enables direct urls to access deep content inside a tool. # Default=true. charon.directurl=true # My Active Sites drop-down (a.k.a., More Sites) # Set to true to enable display of the "More Sites" drop-down as a pop-up window organized by site type. # Default=false; #portal.use.dhtml.more=true # This setting determines if the portal will reset state at each navigation operation. #portal.experimental.auto.reset=true # Enable/disable presence display in the portal: always / never / true / false # If true or false, site presence display may be overwritten by the site property value "display-users-present" (true or false) # Default=true; display.users.present=true # Number of tabs to display in the portal before sites are placed into a pulldown menu listing # Default: 5 #portal.default.tabs=5